docker container은 pycharm, vscode 등에 연동하여 편하게 사용할 수 있지만, pycharm에서 연동하는건 community가 아닌 professional을 받아야 한다.
결국 pycharm에서의 docker container 연결을 하려면 돈을 내고 사용해야 한다는 것이다.....
그래서 최근에는 pycharm보다는 무료로 docker container와 연결해서 사용할 수 있는 VSCode를 주로 사용하는데 연결하는 방법도 되게 간단하다.
1. Extensions에서 Remote Development 설치
VSCode에서 docker container을 연동해서 사용하기 위해 우선 왼쪽 메뉴의 Extension메뉴를 눌러준다.
그러면 위에 검생을 할 수 있는데 검색에 Remote Development를 검색한 설치한다.

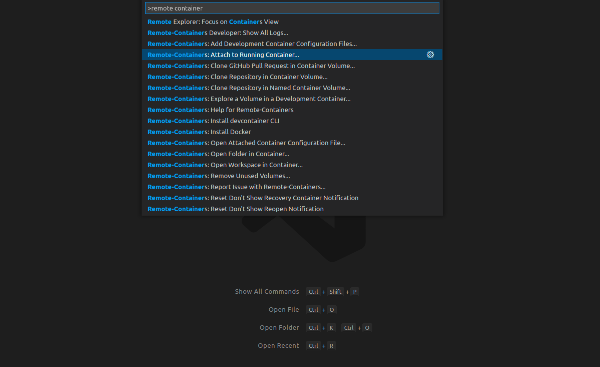
2. Remote-Containers: Attach to Running Container...
Ctrl + Shift + p를 누르면 여러 명령어들을 볼 수 있는데 remote-Containers:Attach to Running Container를 선택해 준다.

선택을 했을 때 만약 docker container가 없거나 실행되어 있지 않은 경우 다음과 같은 메세지 창이 뜬다.

이럴 경우 docker container를 만들어 주거나 container를 다음과 같이 start를 해주고 다시 하면 된다.
docker start <container 이름>
container가 있다면 다음과 같이 해당 container가 나타나고 여러 container라면 원하는 container를 클릭하면 된다.

원하는 container를 클릭하면 현재 open되어 있는 vscode창 말고 새로 container가 연동되어 있는 vscode 창이 뜬다.
3. Open Folder
만약 docker container안에 작업을 하던 폴더 위치가 있으면 Open Folder를 해서 해당 폴더를 열어주면 된다.

'Development > VSCode' 카테고리의 다른 글
| [VSCode] 코드 실행 시 conda 가상 환경 연결 안될 때 (1) | 2022.11.22 |
|---|---|
| [VSCode] VSCode에 Anaconda env 연결 (0) | 2021.10.07 |
| [VSCode] vscode 오류가 아닌 빨간 줄 수정 (0) | 2021.08.12 |
| [VSCode] VSCode 설치와 CMake로 빌드 (0) | 2021.08.11 |




댓글